
介面中文化: ctrl+shift+p 後貼上“ Configure Display Language ” 按下enter 執行後,重開VScode 即可
推薦套件:
ksyia 發表在 痞客邦 留言(0) 人氣(63)
.in_section2 {
background-image: url(../images/img_aaa.png), url(../images/img_a1.svg),
-webkit-gradient(linear, left top, left bottom, from(#f5fffe), to(#d4f6f4));
background-image: url(../images/img_aaa.png), url(../images/img_a1.svg),
linear-gradient(to bottom, #f5fffe, #d4f6f4);
background-repeat: repeat, no-repeat, no-repeat;
background-position: center center, left bottom, right;
background-size: auto, 310px;
}
ksyia 發表在 痞客邦 留言(0) 人氣(5)

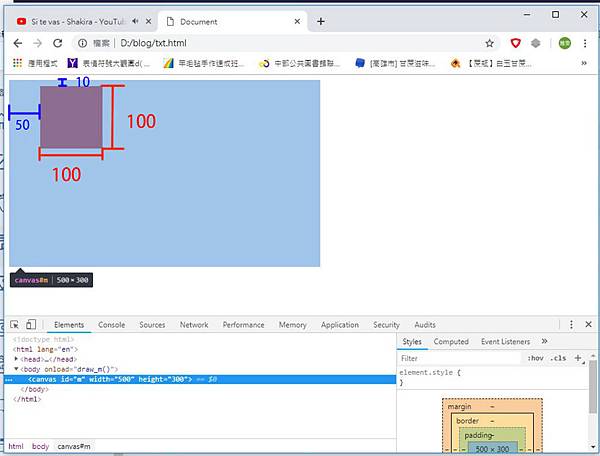
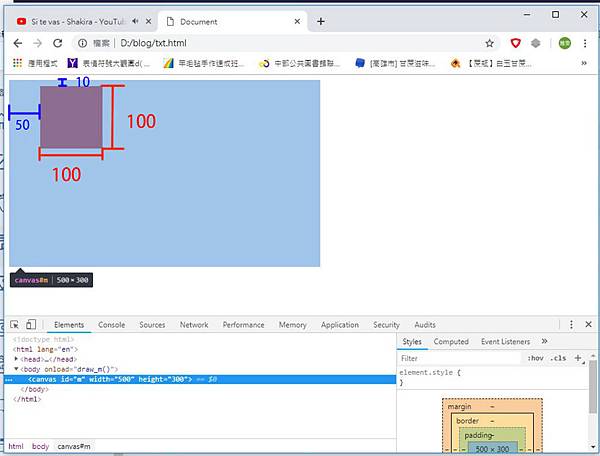
canvas 標籤是HTML5裡最早導入的,其本身並不是圖像,而是繪制圖片的區域
ksyia 發表在 痞客邦 留言(0) 人氣(1,461)

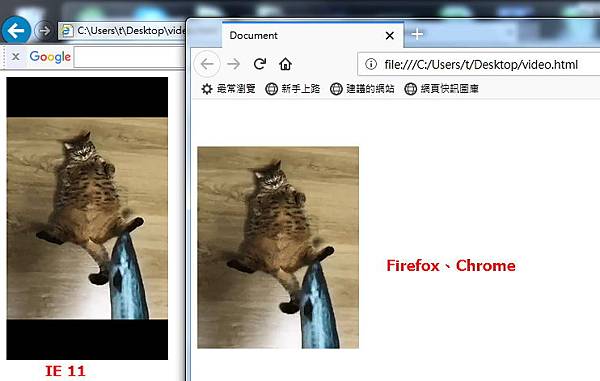
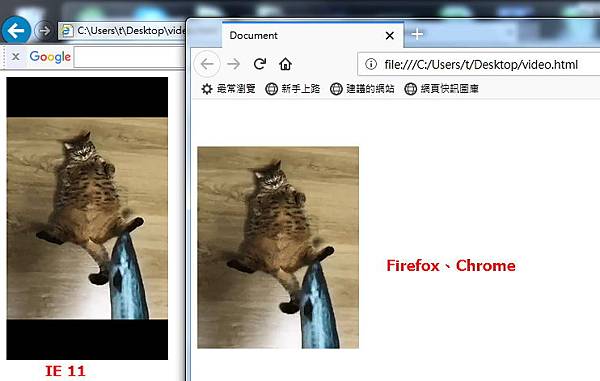
video 插入方式與插人圖片(img)一樣簡單,只要設定好路徑及尺寸即可
但在 html5 插入的影片不會自動播放,得在影片畫面上新增控制面版,才能顯示播放鍵或自動播放
ksyia 發表在 痞客邦 留言(0) 人氣(5,707)
 @ type="search"
@ type="search"原始碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>測試</title>
</head>
<body>
serch: <input
type="search"><br/>
text: <input type="text">
</body>
</html>
ksyia 發表在 痞客邦 留言(0) 人氣(3,669)
draggable 一開始也是由 IE 引入,並擁有良好的瀏覽器支援(在預設情況下,某些元素已可拖曳: a 與 img )
但單單在元素上加上draggable仍無法產生拖放效果。draggable只是讓你指定可以拖曳的元素
ksyia 發表在 痞客邦 留言(0) 人氣(244)

contenteditable 屬性初次現身於IE5.5,之後其它瀏覽器均將它納入支援項目。
原先目的是要支援瀏覽器編輯,使只允許使用者編輯內容,卻沒有保存編輯結果的功能,也不能產生所見即所得編輯器常見的編輯控制選項。
ksyia 發表在 痞客邦 留言(0) 人氣(702)

hidden 是 HTML5 具爭議的新功能之一。依據規範定義,hidden 應該套用在使者所檢視的畫面中 尚未或不再有關係 的內容,故瀏覽器不該將它呈現出來
但,文件物件模型(DOM)與搜尋引擎等機器仍然可以存取它的內容,也就是說如果該內容與使用者正檢視的畫面有關的話,JavaScript就可以鎖定它(例如),並移除這個屬性將內容呈現
ksyia 發表在 痞客邦 留言(0) 人氣(1,107)

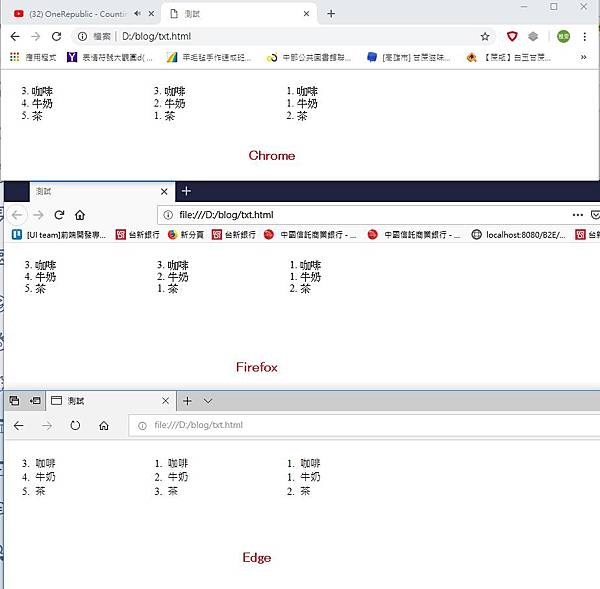
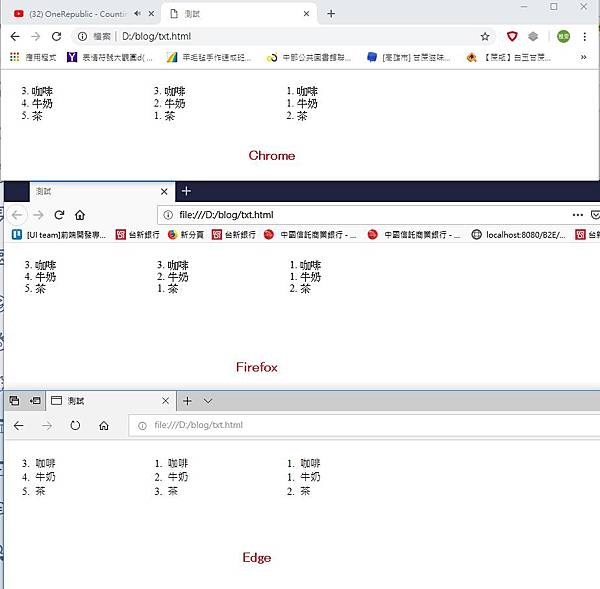
<ol>元素中
start 屬性可指定開始值,雖已問市一段時間,因當初不適用於表示內容。目前HTML5已納入
ksyia 發表在 痞客邦 留言(0) 人氣(173)

將所有內容包在details元素內,並以summary指示某些內容區是"可摺疊的"<thead>應該拿來放表格的標題
若需預設情況下是展開的,可加入open屬性<details open>
ksyia 發表在 痞客邦 留言(1) 人氣(10,568)